如何使用Web3.js API 在页面中进行转账
- Tiny熊
- 发布于 2018-09-12 17:22
- 阅读 25420
本文介绍如何使用Web3.js API 在页面中进行转账,是我翻译的文档Web3.js 中文版 及 区块链全栈-以太坊DAPP开发实战 中Demo的文章说明。
本文介绍如何使用Web3.js API 在页面中进行转账,是我翻译的文档Web3.js 0.2x 中文版 及 区块链全栈-以太坊DAPP开发实战 中Demo的文章说明。
写在前面
阅读本文前,你应该对以太坊、智能合约、钱包的概念有所了解,如果你还不了解,建议你先看以太坊是什么 除此之外,你最好还了解一些HTML及JavaScript知识。
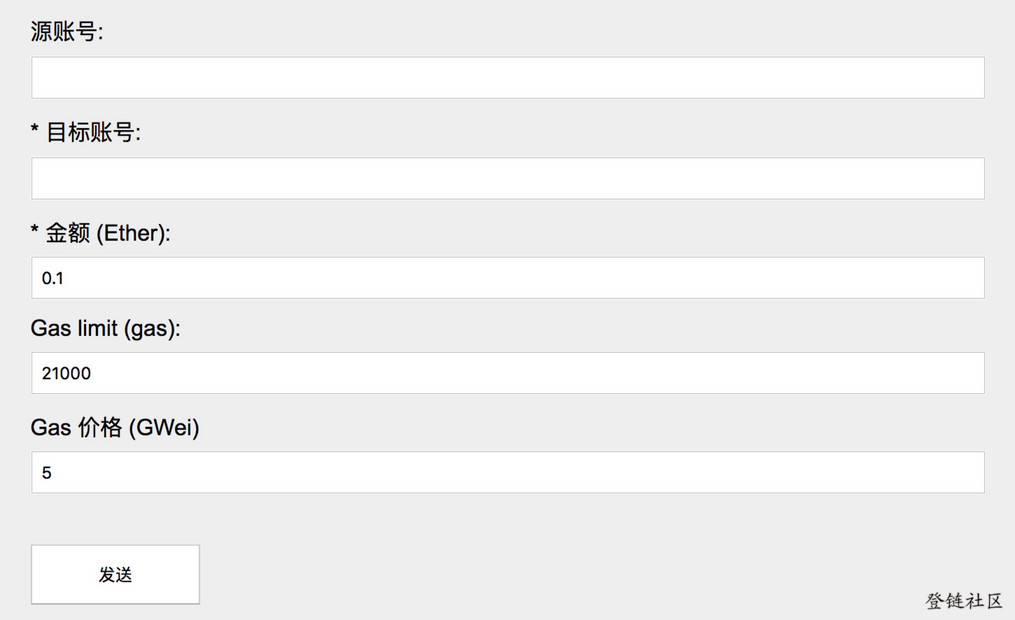
转账UI 页面的编写
转账UI主体的界面如图:

实现这个界面很简单,这里就不代码了。大家可以打开Demo,右击查看页面源码。
用户环境检查
既然需要使用Web3.js API 在页面中进行转账, 首先应该检查在浏览器环境有没有安装好钱包,并且钱包应该是解锁状态。
- 先检查是否安装了MetaMask钱包:
window.addEventListener('load', function() {
if (typeof web3 !== 'undefined') {
web3 = new Web3(web3.currentProvider);
if (web3.currentProvider.isMetaMask == true) {
// "MetaMask可用"
} else {
// "非MetaMask环境"
}
} else {
$("#env").html("No web3? 需要安装<a href='https://metamask.io/'>MetaMask</a>!");
}
}MetaMask推荐在window加载时,进行MetaMask的检查,当然在没有安装MetaMask时,也可以指定一个节点Provider来创建web3,可以参考Web3.js 文档引入web3
- 检查是否钱包已经解锁: 我们在发送交易之前应该先首先检查一下当前钱包的一个状态,检查钱包是否解锁(是否输入了密码进入了MetaMask),通常使用eth下面的getAccounts来进行检查,getAccounts是会返回账号的一个列表,如果当前账号列表里面有数据的话,说明钱包已经解锁可以获得到账号,如果账号拿到的列表是空的话,那么说明钱包没有解锁。
可以把下面的代码加到上面的监听函数中:
web3.eth.getAccounts(function (err, accounts) {
if (accounts.length == 0) {
$("#account").html("请检查钱包是否解锁");
}
});发送交易
如果MetaMask钱包是解锁的,我们就可以来发送交易,发送交易使用sendtransaction这个方法。
web3.eth.sendTransaction(transactionObject [, callback])第二个参数是回调函数用来获得发送交易的Hash值。
第一个参数是一个交易对象,交易对象里面有几个字段:
- from : 就是从哪个账号发送金额
- to : 发动到到哪个账号
- value 是发送的金额
- gas: 设置gas limit
- gasPrice: 设置gas 价格
如果from没有的话,他就会用当前的默认账号, 如果是转账to和value是必选的两个字段。 在发送交易的时候弹出来MetaMask的一个授权的窗口,如果我们gas和gasPrice没有设置的话,就可以在MetaMask里面去设置。如果这两个gas和gas Price设置了的话,MetaMask就会使用我们设置的gas。
因此在发送交易的时候,关键是构造这样一个交易对象,JavaScrpt代码如下:
// 这里使用Metamask 给的gas Limit 及 gas 价
var fromAccount = $('#fromAccount').val();
var toAccount = $('#toAccount').val();
var amount = $('#amount').val();
// 对输入的数字做一个检查
if (web3.isAddress(fromAccount) &&
web3.isAddress(toAccount) &&
amount != null && amount.length > 0) {
var message = {from: fromAccount, to:toAccount, value: web3.toWei(amount, 'ether')};
web3.eth.sendTransaction(message, (err, res) => {
var output = "";
if (!err) {
output += res;
} else {
output = "Error";
}
}
}补充说明:$('#fromAccount').val()是使用JQuery用来获取用户输入内容,其次应该在实际构造发送交易之前对输入的参数做一个判断,web3.isAddress用来检查字符串是不是地址。另外对于一个向普通外部地址账号的转账,消耗的gas 是固定的21000。
运行测试
需要注意一点的是,由于安全原因,MetaMask只支持站点方式访问的页面,即通过http:// 来访问页面,在浏览器中通过file:// + 文件地址的方式是不行的。 因此需要把编写的代码放置到web服务器的目录下,自己试验下。
线上的Demo地址为https://web3.learnblockchain.cn/transDemo.html
想好好系统学习以太坊DApp开发,这门视频课程以太坊DAPP开发实战不容错过。
学习中如遇问题,欢迎到区块链技术问答提问,这里有专家为你解惑。 深入浅出区块链 - 高质量的区块链技术博客+问答社区,为区块链学习双重助力
- 12351236163732aaa 64 浏览
- 发噶1111111 102 浏览
- ccccefafasgsgags 62 浏览
- 1231226326625 78 浏览
- 2125163266 79 浏览
- test5 100 浏览
- ce1牛市 96 浏览
- 测试文章11111 52 浏览
- Rust每日一题(3)---数据结构-数组-remove-duplicates-from-sorted-array 57 浏览
- 测试标题 60 浏览
- 你好呀我很好 45 浏览
- Scaffold-eth 快速上手 | Web3.0 dApp 开发(二) 374 浏览
