Nervos x Gitcoin 黑客松培训
Nervos x Gitcoin bounty 任务7:将一个既有以太坊 dApp 引入 Polyjuice 上
- Nervos
- 发布于 2021-09-12 00:02
- 阅读 231
在本教程中,您将学习如何将现有以太坊应用程序移植到 Nervos 的 EVM 兼容的 Layer2 上运行。
在本教程中,您将学习如何将现有以太坊应用程序移植到 Nervos 的 EVM 兼容的 Layer2 上运行。
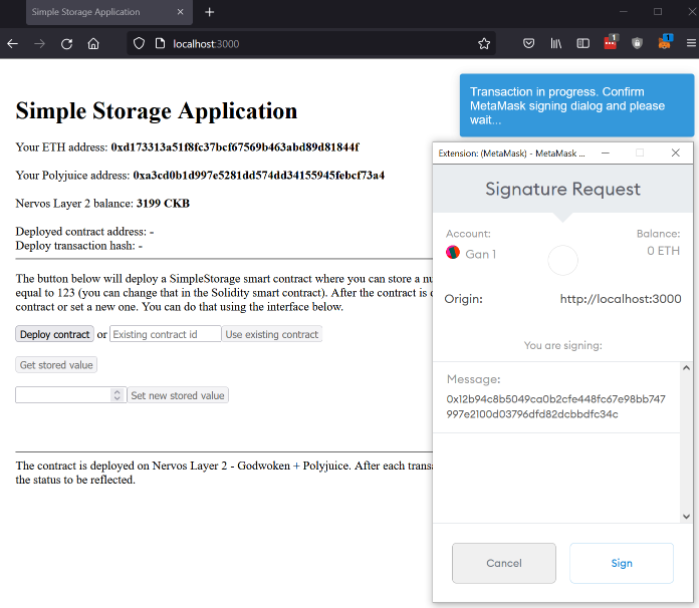
MetaMask 是在 Nervos 上与 dApps 交互的主要方法。大致上的用户体验会和现有的以太坊非常相似。但一个很大的区别是 MetaMask 确认对话框,会要求他们对一个十六进制字符串进行签名,但不是显示交易内容。这是在 Nervo s上使用 MetaMask 时的正常情况,因为 MetaMask 目前无法解密 Godwoken 的交易。
Polyjuice 的最终目标是与现有 EVM 智能合约 100% 兼容。然而,这个目标仍在进行中,并且在开发环境的设置以及所使用的工具和框架方面,目前还是会有一些不同。
任务说明
注意:在开始任务之前,建议您检查任务提交部分,这样您就知道您需要提交哪些材料以利于审查。
在这个任务中,你需要将现有的以太坊 dApp 移植到Nervos的 Layer2 。我们的示范会使用 Simple Storage 这个智能合约,但你提交的合约不能和这个合约相同。允许使用 Simple Storage 智能合约的话,你的 dApp 的最终结果也要与我们的示范有显著的不同。如果你的提交的材料和我们的例子太过相似,它就会被评审拒绝。我们的一般建议是,使用一个你已经熟悉的现有以太坊 dApp,然后进行所需的更改,将其移植到 Nervos。
在本指南中,我们假设你有一个使用 Web3.js 的应用程序。Ethers.js 的说明可以在“附加教程和代码范例”中找到。
重要提示:此任务中的示例使用 Simple Storage智能合约,但您不能将此代码克隆到您的任务中。为了获得通过这个任务,你必须使用一个不同的项目代码。
先决条件
您的 MetaMask 钱包需要安装,以及配置与前面任务相同的以太坊账户。你的 MetaMask 以太坊账户仍然应该和之前的任务一样,是要有有充值的。
1. 在 MetaMask 中设置 Godwoken 测试网
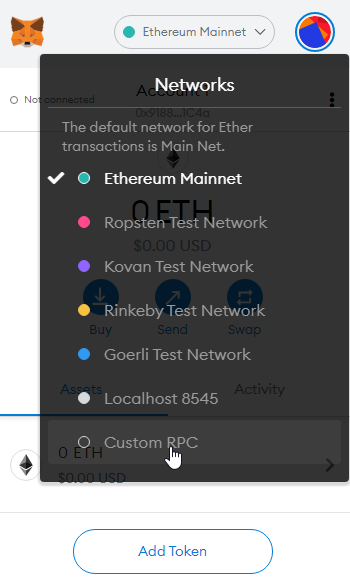
您的 MetaMask 钱包将需要配置为与 Godwoken 的 Layer2 网络。为此,您需要配置一个新的自定义 RPC。从 Network 选项的下拉菜单中,选择 “自定义RPC”。

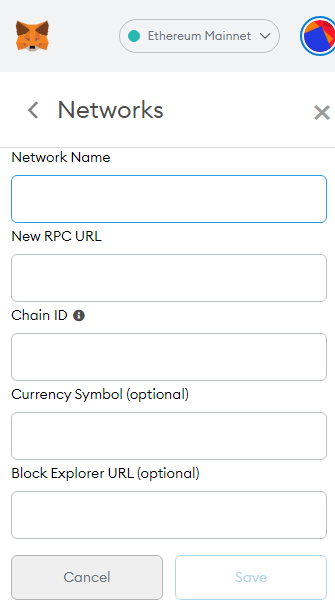
在那里,您将看到一个指定网络设置的表单。

在这里输入以下细节
Network Name: Godwoken Testnet
RPC URL: <https://godwoken-testnet-web3-rpc.ckbapp.dev>
Chain ID: 71393
Currency Symbol: <Leave Empty>
Block Explorer URL: <Leave Empty>在配置完 MetaMask 后,即使在你在 Layer2 上,将资金存入这个以太坊地址后,你也可能会看到钱包余额为零。不要为此惊慌。稍后,我们将向您展示如何用你的以太坊地址来设置您的应用程序,以便于呼叫 web3.eth.getBalance 来获取你的余额。
2. 查看以太坊上的 demo 的应用
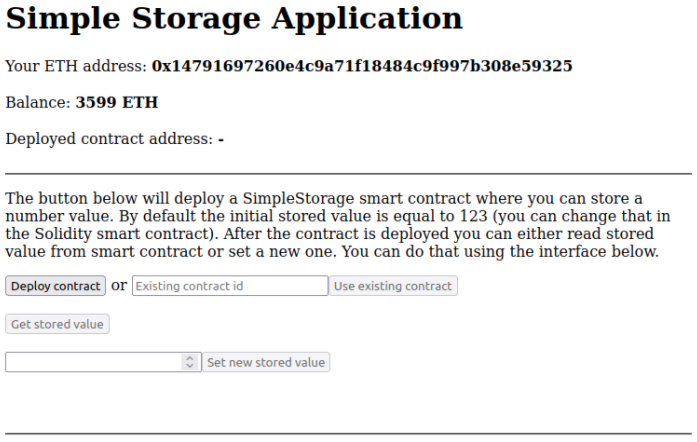
我们已经构建了一个简单的以太坊演示应用程序,使用 simple Storage 读写数字值。我们現在将演示这个以太坊应用程序,并演示在 Nervos 的 Layer2 运行该程序所需的更改。
我们建议您克隆源代码并跟随我们的解释,以便您熟悉移植应用程序所涉及的过程。
注意:请记住,您提交的应用程序必须与我们的示例不同。本指南将指导您完成整个过程,但是您必须移植到不同的应用程序上才能提交任务。
首先,我们得克隆一个仓库。这里面包含了应用程序升级到支持 Godwoken 之前的以太坊版本。
如果不存在~/project 目录的话,创建一个。
Linux/MacOS 命令行语句:
mkdir -p ~/projectsWindows (PowerShell) 命令行语句:
New-Item -ItemType Directory -Force -Path ~/projects进入~/project 目录然后克隆仓库。
cd ~/projects
git clone <https://github.com/Kuzirashi/blockchain-workshop.git> -b ethereum-simple blockchain-workshop-ethereum-simple
cd blockchain-workshop-ethereum-simple接下来,安装依赖项,构建智能合约,并启动 Ganache 来运行本地以太坊开发链。
cd ~/projects/blockchain-workshop-ethereum-simple
yarn
yarn build
yarn start:ganacheGanache 现在应该正在运行并创建区块。
切换回浏览器。打开 MetaMask 并将网络切换到 Localhost 8545。现在 Ganache 正在运行,它应该能正常切换和连接而不会显示错误。

我们可以在第二个终端机的视窗开启我们的 UI 服务器
cd ~/projects/blockchain-workshop-ethereum-simple
yarn ui服务器现在应该启动了,您可以打开 http://localhost:3000 来查看 dApp UI!

3. 安装 Polyjuice 依赖项
现在,我们将开始移植这个以太坊的 dApp 来使用 Nervos 的 Layer 2。第一步是安装使用 Godwoken 和 Polyjuice 所需的依赖项。在主项目目录中使用以下命令在 dApp 中安装这些依赖项。
cd ~/projects/blockchain-workshop-ethereum-simple
yarn add @polyjuice-provider/web3@0.0.1-rc7 nervos-godwoken-integration@0.0.6@polyjuice-provider/web3是一个自定义的 Polyjuice web3 供应器。它会需要与 Nervos 的Layer2 智能合约进行交互。nervos-godwoken-integration是一个可以让你基于以太坊地址创建 Polyjuice 地址的工具。如果你想在合约中存储映射到的地址的值,则可能你会需要使用 Polyjuice 地址。
4. 为 Polyjuice Web3 Provider 配置 Web3 Provider
下一步是为应用程序配置 Polyjuice Web3 Provider。这个动作会把以太坊目前使用的 web3 provider 替换为 Godwoken 测试网的 Provider。
下面的范例仅仅是在演示配置文件会长什么样。但他不会出现在任何范例项目的源文件中。
export const CONFIG = {
WEB3_PROVIDER_URL: '<http://localhost:8545>'
};将变成
export const CONFIG = {
WEB3_PROVIDER_URL: '<https://godwoken-testnet-web3-rpc.ckbapp.dev>'
};注意:您的配置可能使用 localhost:8545,或者其他一些服务(如 Infura)的设置。
Polyjuice Web3 Provider 需要的另外两个值是 ROLLUP_TYPE_HASH 和 ETH_ACCOUNT_LOCK_CODE_HASH。这两个值都是 Godwoken 测试网需要的常量。 Godwoken 测试网的各种值的完整列表可以在这里找到。
我们将把这些值添加到下面的配置对象中。我们的项目需要这些值,所以我们针对我们的源代码创建了一个名为config.ts 的新配置文件
以下是我们刚刚创建的文件 ~/projects/blockchain-workshop-ethereum-simple/src/config.ts 的内容。
export const CONFIG = {
WEB3_PROVIDER_URL: '<https://godwoken-testnet-web3-rpc.ckbapp.dev>',
ROLLUP_TYPE_HASH: '0x4cc2e6526204ae6a2e8fcf12f7ad472f41a1606d5b9624beebd215d780809f6a',
ETH_ACCOUNT_LOCK_CODE_HASH: '0xdeec13a7b8e100579541384ccaf4b5223733e4a5483c3aec95ddc4c1d5ea5b22'
};稍后我们将使用这些配置值,但首先我们需要导入一些依赖项。我们将在~/projects/blockchain-workshop-ethereum-simple/src/ UI /app.tsx文件中更新主要的 UI。
接下来,我们在文件的主要依赖项导入部分添加以下代码。
import { PolyjuiceHttpProvider } from '@polyjuice-provider/web3';
import { CONFIG } from '../config';这里将导入我们稍后将使用的 Polyjuice Web3 Provider,以及我们刚刚创建的配置文件。
接下来,我们准备几个常量,创建Polyjuice Provider,并使用带有 Web3 实例的 Polyjuice Provider。
const godwokenRpcUrl = CONFIG.WEB3_PROVIDER_URL;
const providerConfig = {
rollupTypeHash: CONFIG.ROLLUP_TYPE_HASH,
ethAccountLockCodeHash: CONFIG.ETH_ACCOUNT_LOCK_CODE_HASH,
web3Url: godwokenRpcUrl
};
const provider = new PolyjuiceHttpProvider(godwokenRpcUrl, providerConfig);
const web3 = new Web3(provider);上面的代码是一个使用 Polyjuice Web3 Provider 的 Web3 实例。我们将其简称为“Polyjuice Web3”。我们需要使用这段代码并替换现有的以太坊 Web3 实例。在 app.tsx 中,我们将会找到现有的 Web3实 例,它应该与下面的代码匹配:
const web3 = new Web3((window as any).ethereum);删除这一行,并将其替换为上面的 Polyjuice Web3 代码。
现在,我们的应用程序已经安装好,可以使用 Web3 与 Polyjuice 进行交互了!
5. 设置高的 Gas Limit
Godwoken 要求在传送交易时设置 gas limit。将来可能不会总是这样,但这是 Godwoken 测试网当前版本的要求。
为了适配这一点,我们可以做一个简单的更改,当用户进行交易时,将 gas limit 默认为 6000000。在我们的项目中,这些都是在SimpleStorageWrapper.ts 文件中处理的。在你的编辑器里面打开~/projects/blockchain-workshop-ethereum-simple/src/lib/contracts/SimpleStorageWrapper.ts 这个文件。
首先,我们定义一个简单的对象,其中包含 MetaMask 使用的 gas 和 gasPrice 这些键。
const DEFAULT_SEND_OPTIONS = {
gas: 6000000,
gasPrice: '0'
};这可以添加到文件的顶部区域,我们将在其他地方使用这个常量。
我们将把它作为默认值添加到传递给 send() 的对象中。例如,下面的代码:
this.contract.methods.set(value).send({
from: fromAddress
});然后你可以将他变成:
this.contract.methods.set(value).send({
...DEFAULT_SEND_OPTIONS,
from: fromAddress
});6. 在你的应用中展示 Polyjuice 地址
每一个以太坊地址都可以在 Nervos 的 Layer2 被转换成一个 Polyjuice 地址。在这里我们可以使用AddressTranslator 类来完成。我们将在这里展示基本的代码,但我们不会涉及 React 为了要展示他所需的更改。
import { AddressTranslator } from 'nervos-godwoken-integration';然后,我们可以使用以下代码查找 Polyjuice 地址。
const addressTranslator = new AddressTranslator();
const polyjuiceAddress = addressTranslator.ethAddressToGodwokenShortAddress(ethereumAddress);7. 查看完成后的 Godwoken Demo 应用
在这个任务中,我们讨论了将以太坊应用程序移植到 Nervos 所需的主要代码更改,但为了在 React中显示新信息,我们还需要做一些其他的小更改。因为这超出了本指南的范围,所以我们没有涉及到这一点。
要查看最终移植的应用程序,可以使用下面的命令检查项目的 godwoken-simple 分支。
注意:如果你还在运行以太坊链上的项目,请确保在启动 Godwoken 版本之前将其关闭。
git clone <https://github.com/Kuzirashi/blockchain-workshop.git> -b godwoken-simple blockchain-workshop-godwoken-simple
cd blockchain-workshop-godwoken-simple
yarn
yarn build
yarn ui以上这些指令将会启动 UI 服务器,现在您可以在浏览器中打开 http://localhost:3000 。
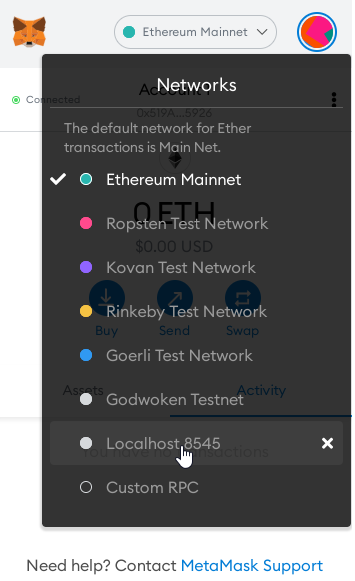
当你的浏览器开启了之后,请将你的 MetaMask 网络更改为 Godwoken 测试网络,像我们本指南前面设置的那样。
现在你可以在 Godwoken 测试网上测试应用程序了!

潜在的错误以及对应的解决方案
- 如果你在浏览器的控制台中得到一个 CORS 错误, 尝试在代码中所有不是使用
https的Godwoken RPC URL,从http://godwoken-testnet-web3-rpc.ckbapp.dev改为https://godwoken-testnet-web3-rpc.ckbapp.dev。
任务提交
为了完成任务,你需要提交以下材料供评委评审:
- 你的应用程序在 Godwoken 上运行的截图或者视频
- 你移植到 Godwoken 的 dApp 的 Github 链接。这个 dApp 必须要是我们这个教程不一样的 dApp。
- 如果您在本教程中部署了任何智能合约,请提供部署该交易的交易哈希、部署的合约地址和部署的智能合约的ABI。(都以 text 形式)
额外的教程和范例代码
Web3.js
如果你正在使用 web3.js,这里有如何迁移 dApp 的完整说明。
Ethers.js
如果你正在使用 ethers.js,请完成如何迁移 dApp 的说明。
警告
如果您没有意识到的话,有许多以太坊和 godwoken 的小差异,可能会潜在地影响您的应用程序并导致问题。可以在这里找到这些差异的列表。
如果您需要使用ecrecover,则必须修改您的智能合约,以便使用汇编执行内部系统调用。你可以在这里找到关于那个 syscall 的文档,有一个示例代码。
更多的例子
如果你需要更多 Nervos Layer 2 应用的范例,你可以看看下面的仓库
